Wu Line*
Bresenham's algorithm draws a line very quickly, but the line is quite rugged. Pixels that have a part of the line go through them, are colored with the full color. This means that there are some aliasing (in reality the entirety of the pixel is not covered by the line, ie the line is not a series of squares. Aliasing means that we are creating patterns that are not actually there.
There is a another line rasterization algorithm called Wu's line algorithm. You can read more about it in the Wikipedia page:
http://en.wikipedia.org/wiki/Xiaolin_Wu's_line_algorithm
In this bonus task you can create a code that produces a similar image that was in the Bresenham's line task, but with Wu's algorithm. You might even want to put the canvas drawing, Bresenham's line and Wu's line side-by-side for comparison. There is no base code, because this is a bonus task, but feel free to use any parts from the previous base codes.
Also, measure the execution times of all of those algorithms. In JavaScript you can use the Timeline and Profiles panels in Chrome, that will show you in milliseconds the time spent on different functions. It is not important that the Bresenham's algorithm should be faster then Wu's. This is the case, when the code is really optimized. Depending on how you write your algorithms, this might not be the case.
Comment the code that draws your Wu's lines and add also either a screenshot from the Timeline panel / some other profiling tool or just write in the code, how fast you measured the Wu's algorithm to be compared to canvas drawing and Bresenham's line.
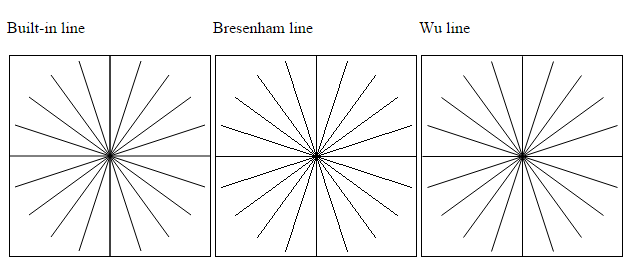
Be sure to understand, what the Wu's line algorithm actually gives you. Your result can look like this: