Perlin Planet
By Jaanus Jaggo.
In the lecture and the material we studied how to generate 2D Perlin noise. However on some cases we might want to use 3D or even 4D noise instead.
In this practice we are generating a planet by using 3D Perlin noise. Our goal is to generate height values for each surface point. We can do it multiple ways but if we are sampling 2D texture then we have to find a clever way to unwrap our sphere texture and it might cause some artifacts. Our approach is to obtain those height values from 3D noise, therefore we will not have such unwrapping problem.
By the way the base codes already has a primitive 3D noise for you, cheers :)
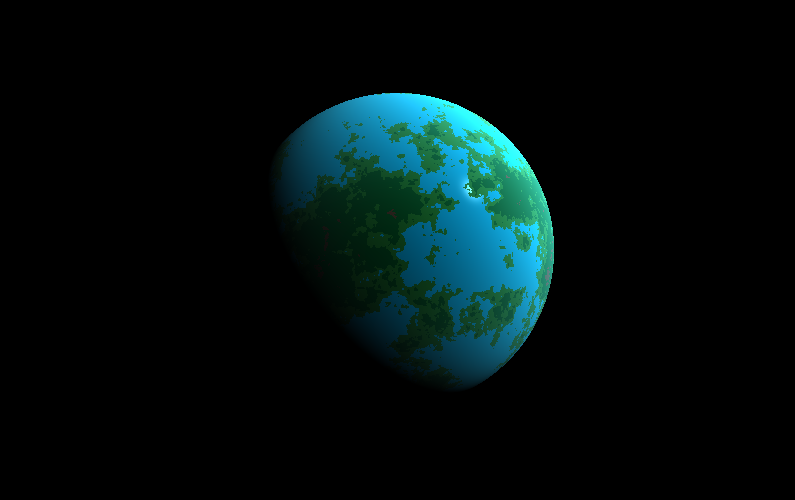
Our goal is to turn it into a 3D planet similar to this:
Things you have to do (the workflow is the same in both JavaScript and C++):
- The current planet has too few polygons. Make it smoother.
- Merge multiple noise layers to cover the planet with true Perlin noise.
- Use the Perlin noise as a heightmap and define different color values for different heights. For example if the height value is smaller than 0 then draw blue water.
(It is up to you to determine those values. Which ones would be realistic?) - Add Phong or Blinn lightning model
- Add specular highlight to the water but not to the land
- Add atmosphere glow effect. For this you can use the cosine of the angle between camera direction and surface normal.
JavaScript
Base code is located at:
https://cglearn.codelight.eu/files/course/12/1/PerlinPlanetJS.zip
C++
Base code is located at:
https://cglearn.codelight.eu/files/course/12/1/PerlinPlanetCPP.zip


